وكيف بقا هنتحكم في حجم العنصر ومكانة 🤔 ؟؟!!
ج/ عن طريق 5 اكواد مهمين جداً؟
1 التحكم في عرض العنصر width: 30px;
2 التحكم في ارتفاع العنصر height: 40px;
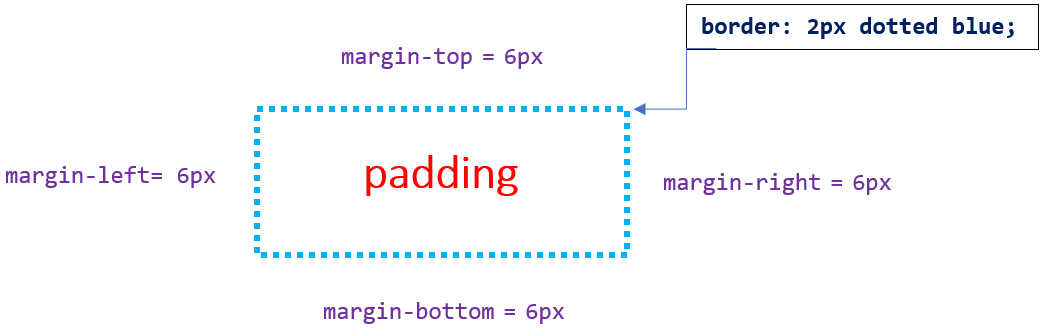
3 التحكم في حدود العنصر border: 2px solid #333;
4 التحكم في المسافات الداخلية (داخل حدود العنصر) او عمل هامش داخلي للعنصر مثال على ذلك: padding: 5px;
معنى ذلك ان الهامش الداخلي من اليمين 5px ومن اليسار 5px ومن اعلى 5px ومن أسفل 5px
⚠ ال padding لا يأخد قيمة سالبة
5 التحكم في المسافات الخارجية (خارج حدود العنصر) او عمل هامش خارجي للعنصر مثال على ذلك: margin: 6px;
معنى ذلك ان الهامش الخارجي من اليمين 6px ومن اليسار 6px ومن اعلى 6px ومن أسفل 6px

وبالتالي عرض العنصر الكلى هو: 56px
width + border-right + border-left + padding-right + padding-left + margin-right + margin-left
30px + 2px + 2px + 5px + 5px + 6px + 6px=56px
وارتفاع العنصر الكلى هو : 66px
height + border-top + border-bottom + padding-top + padding-bottom + margin-top + margin-bottom
40px + 2px +2px + 5px + 5px + 6px + 6px=66px
وزى ما انت شايف كده حسابات كتييير ووجع دماغ اكتر واحنا أصلا ماشيين بعلاج 😂
ف اخترعنا شويه اكواد تسهل علينا الدنيا شويه والاكواد دي هي:
html {box-sizing: border-box;}
*, *:before, *:after {box-sizing: inherit;}
ياترى الاكواد دي وظيفتها ايه؟؟!!
وظيفتها انها تجعل:
عرض العنصر الكلى هو:
width +margin-right + margin-left
30px + 6px + 6px=42px
ارتفاع العنصر الكلى هو:
height + margin-top + margin-bottom
40px + 6px + 6px=52px