scroll-behavior: smooth;يُستخدم هذا الكود للإنتقال لقسم اخر في نفس الموقع بسلاسة ونعومة وهنا تجد مثال علي ذلك
⚠ وغالباً مايتم اضافة هذا الكود الي عنصر ال html
مثال علي ذلك: html {scroll-behavior: smooth;}
وأكيد انت الوقتي عاوز تعمل scrollbar زي الي موجود في الموقع بتاعنا ... صح ؟ 😃
وانا مش هزعلك يا صديقي 😍
وهذه هي الأكواد المُستخدمة في عمل ال scrollbar الخاص بموقعنا يا صديقي 😃
::-webkit-scrollbar {
width: 0.88rem;
}
::-webkit-scrollbar-track {
border: 7px solid #292c3b;
box-shadow: inset 0 0 2.5px 2px rgba(0, 0, 0, 0.5);
border-radius: 4px;
background-color: #d4d4d8;
}
::-webkit-scrollbar-thumb {
background: #999;
border-radius: 2px;
}
::-webkit-scrollbar-thumb:hover {
background: #555;
}
/* for Firefox */
html {scrollbar-color: #9e4673 #3d4a59;}
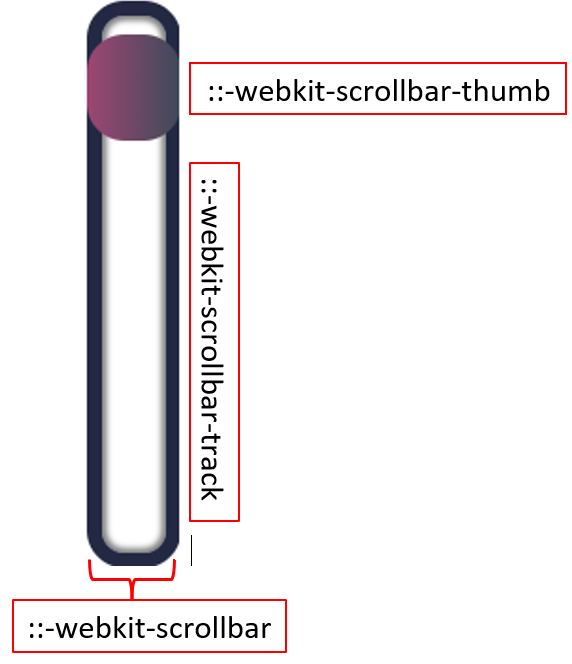
ولا تقلق يا صديقى سوف يتم شرح هذه الأكواد بالتفصيل في الفيديو الخاص بهذا الدرس 😃 وهذه 👇 صورة توضيحية للأكواد التي سوف نستخدمها في الشرح اثناء الفيديو 😃

⚠ وهنا يوجد مشكلة كبيرة جداً وهي ان هذه الاكواد تعمل على جميع المتصفحات ما عدا Firefox – internet explorer
- بالنسبة ل internet explorer ف ملناش دعوه بيه؛ سيبك منه 😂
- بالنسبة ل Firefox في يوجد له اكواد خاصة به وهي:
scrollbar-width: thin;وله ثلاث قيم هي none | thin | auto
2
scrollbar-color: color1 color2;color1: اللون الخاص بال thumb
color2: اللون الخاص بال track
⚠ هذه الاكواد تم اضافتها حديثاً الي ال CSS في September 2020 المصدر