ياريت تقفله لوسمحت 😊 😊
تنبيه هام ✋
إذا كانت الإعلانات مزعجة بالنسبة لك، فيُمكنك التبرع ب50$ وسيتم إيقاف الإعلانات لمدة شهر لجميع زوار الموقع 🧡 ويُمكنك التواصل معنا عن طريق صفحة الفيس بوك
بص يا أخويا نصيحة من العبد لله لو عاوز تبقى برنس في ال CSS احترف خاصية ال float و ال flex-box.
نقول تاني؛ ال float وال flex-box انا شايف انهم اهم حاجة في ال CSS ف خد وقتك وبراحتك خااااالص في ال2دول بالذات
⚠ انا الصراحة بكتب المقال ده بروقان جامد جدا عشان القهوة الى جمبى دي عامله دمااااغ عالية الصراحة 😂
ترجمة جوجل بتقول ان float معناها يعوم او يطفو وانا بقولك ان معناها هو: إزاحة او إنتقال العنصر جهة اليمين او جهة اليسار; يبقى float معناها إنتقال العنصر جهة ال ايه.......
خاصية الfloat لها قيمتان فقط هما:
| float: | |
|---|---|
| right; | الترجمة: انتقال العنصر جهة اليمين |
| left; | الترجمة: انتقال العنصر جهة اليسار |
| none; | الترجمة: لا شئ |

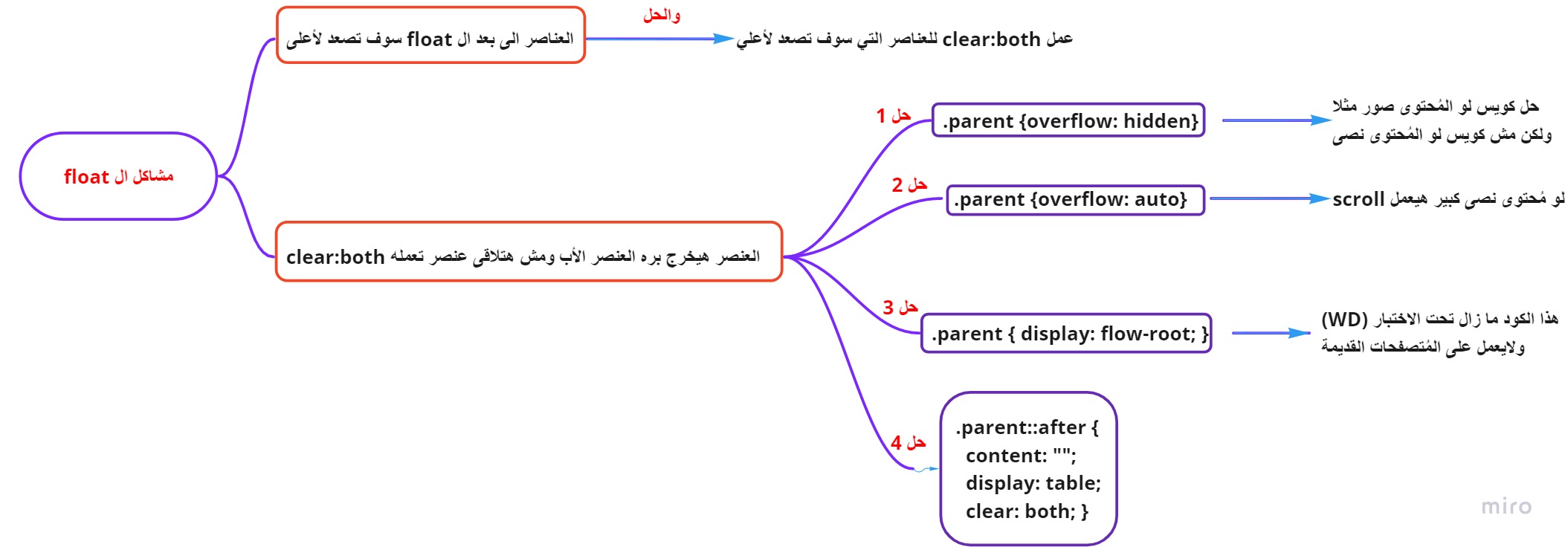
اكيد انت محتاج الحل رقم 4 عشان تعمل له copy .. صح ؟!! 😂 😂
اهو يا سيدي 👇
.parent::after {
content: "";
clear: both;
display: table;
}
⚠ ارتفاع العنصر الFLOAT يَتحدد على حسب المحتوى الذى بداخل العنصر.
⚠ معظم مشاكل الfloat يتم حلها بخاصية الflexbox
ج/ لان تقريبا 91% من المواقع معموله بالfloat لان خاصية الflexbox حاجة جديدة على الCSS وبالتالي لو جالك موقع تعدل عليه اكيد 100% هتقابل الfloat وهيبقى يومك طين لو مش مُذاكر float كويس 😊
ياريت تقفله لوسمحت 😊 😊
تنبيه هام ✋
إذا كانت الإعلانات مزعجة بالنسبة لك، فيُمكنك التبرع ب50$ وسيتم إيقاف الإعلانات لمدة شهر لجميع زوار الموقع 🧡 ويُمكنك التواصل معنا عن طريق صفحة الفيس بوك